Някои от нас си спомнят как изглеждаха сайтовете през миналия век. Оттогава развитието на CSS не е спирало и неща като транзишъни и анимации могат се пишат с три реда код и то без скриптове.
Последните стилови промени засягат визуализирането на елементите на страницата, box модела, шрифтовете, първата буква на тест, скролирането по елементите, grid техниката, media queries и още нещо. Позволете ни да Ви запознаем с последните дисплей техники в CSS.
Съдържание
Логически свойства и стойности
CSS прецизира начина на оформяне на уеб страницата чрез логически свойства и стойности Logical Properties and Values. Целта е това да улесни програмистите, но първо трябва да отвикнат да мислят в условия на left/right, top/bottom и да ги заменят с inline-start/inline-end и block-start/block-end.
Вече с чист CSS могат да поддържат различни системи на писане:
- от ляво надясно (LTR) – както пишем ние;
- от дясно наляво (RTL) – в това число е арабският език;
- и вертикални писмености, каквато е китайската например.
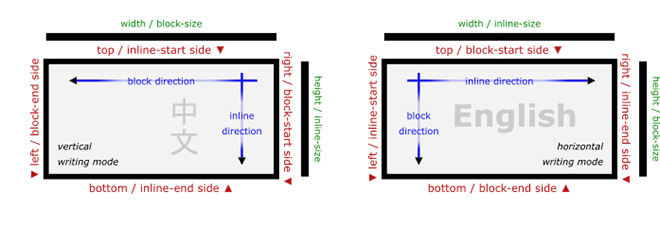
Нагледно предизвикателството:

По-популярните браузъри поддържат вече функцията, с изключение на Internet Explorer.
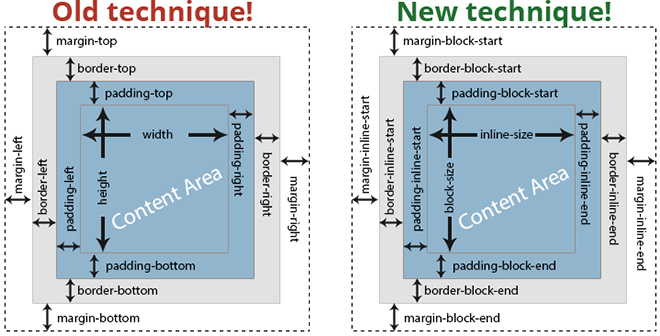
С това, разбира се, се променя и целият box model, ето как:

Първоначална буква/initial letter
Това според нас е най-скучната имплементация сред представените. Все пак е особено полезна при печат. Всички сме виждали в детските книжки приказката да започва с голяма главна буква.
Тази опция създава вида буква и размера ѝ.
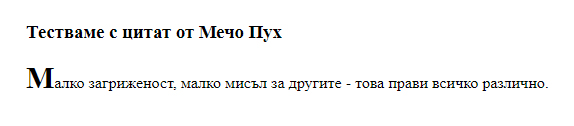
Синтаксисът initial-letterв момента се поддържа само от последната версия на Safari, така че трябва да използвате псевдоелемент ::first-letterкакто в следния пример, и то не на inline елементи.
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
font-size: 30px;
color: Black;
font-weight: bold;
}
</style>
</head>
<body>
<h3>Тестваме с цитат от Мечо Пух </h3>
<p>Малко загриженост, малко мисъл за другите - това прави всичко различно.</p>
</body>
</html>
Можем да задаваме още:
- <number> – което определя колко реда да заема буквата, като не са позволени отрицателни стойности;
- normal – използва се при наследяване, т.е. да няма наследяване на стилизацията върху друг елемент;
- <intiger> – ако големината на буквите е в проценти, това свойство определя до кой ред да стига буквата, като стойността трябва да е по-голяма от 0 и ако не е посочена, се умножава по две и се закръгля до цяло число;
- ако решите да се заигравате, има и още свойства, можете например да кажете накъде да „расте“ буквата – нагоре, надолу, оградена в правоъгълник и др.
Още от последните дисплей техники в CSS – Variable Fonts
Отново типографска промяна. Variable Fonts са нов набор от функции, определени като част от спецификацията на Open Type.
Това позволява на файловете с шрифтове да съдържат множество варианти на шрифт в един файл, наречен променлив шрифт. Така се използва в мрежата един файл, с една @font-face референция, който може да постигне много стилове на шрифта. Ползата е, че имате достъп до пълния набор от налични стилове, дебелини и ширини, без да бъдете принудени да използвате само тези, които сте заредили допълнително.
Освен очевидните икономии на данни по мрежата, за да се покаже, текстът на страницата може да се персонализира, анимира и да се слага transition, което не е възможно със статични шрифтове.
Има 5 основни оси на променливите шрифтове:
- ital: променя курсива на шрифта чрез CSS свойството
font-style - opsz /Optical size/: контролира оптичния размер на шрифта чрез CSS свойството
font-optical-sizing - slnt /Slant/: контролира наклона на шрифта чрез
font-style - wght: променя теглото на шрифта чрез
font-weight - wdth: променя ширината на шрифта чрез
font-stretch
Шрифтовете могат да имат и персонализирани оси, също с 4-буквени означения, но с главни букви (пр. BASE, SPAC).
Можете да намерите и да преправяте повечето налични променливи шрифтове на V-fonts.com.
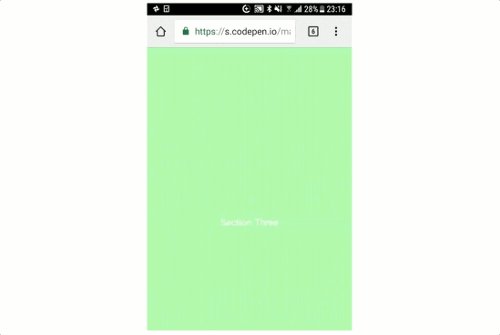
Scroll Snapping
Това е друга яка функция, налична още от миналата година. Всъщност с JavaScript и преди беше възможно, но с чист CSS сайтът е „по-лек“ и браузърите го поддържат добре.
Вие си скролирате, спирате почти в края/началото на някоя снимка или друг елемент и CSS „довършва“ движението или го връща обратно – според това кое е по-близо и според зададените правила. Така на дисплея се визуализира по-добре това, което потребителят трябва да види.
Скролирането се извършва чрез дефиниране на елемента „родител“/контейнер и „децата“ в контейнера, които ще прилепва според правилата, дефинирани в контейнера.
Родителският елемент трябва да има scroll-snap-type
Стойностите определят оста (x/y) – дали да е активно и в двете посоки, или само в едната, както и отстояние, ако желаете.
Поделементите се определят чрез scroll-snap-align със стойности за начало, среда или край, според това дали е хоризонтално или вертикално скролирането.

Subgrid
Веднага уточняваме разликата между nested grid и subgrid
nested grid е, когато в родителската решетка един от елементите също има свойство display: grid;и собствена решетка с поделементи.
subgrid е, когато същият този елемент, освен display: grid;има и grid-template-columns: subgrid;с което неговите деца следват логиката на решетката, в която техният родител участва.
Докато в първия вариант вътрешният грид е независим и при смяна на резолюцията той се променя отделно от родителския грид, то във втория вариант това е синхронизирано!
За съжаление, браузърите още не поддържат subgrid, но е въпрос на време.
Подробна статия с примери на авторката Rachel Andrew
Media Queries – подобрения в синтаксиса
Новият синтаксис представлява заявки, които имат тип обхват като височина и ширина.
Пример за основен синтаксис на минимална функционалност за ширина:
@media (max-width: 20em)
Пример за ширина между две произволни стойности, като използваме min– и max-
@media (min-width: 20em) and (max-width: 35em)
Ширината е по-голяма или равна на 20 em и по-малка или равна на 35 em. Транслирано в новия синтаксис, това изглежда така:
@media (20em <= width <=35em)
@supports
Последната имплементация е проверка на browser support през CSS.
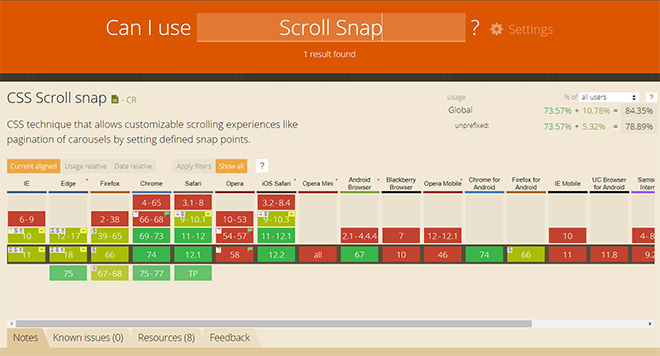
Досега, за да разберем дали даден браузър поддържа определено ново свойство, трябваше да проверим в сайта caniuse.com и тогава безопасно да го използваме.

CSS вече предлага @supports, което позволява да указваме декларации, които зависят от поддръжката на браузъра, като това се нарича feature query. Те могат да се запишат както в началото на кода, така и вложено в друга група условни правила.
@supports (display: grid) {
div {
display: grid;
}
}
Ако тази статия Ви е харесала и последните дисплей техники в CSS Ви се струват полезни, дайте ни едно палче, споделете я, за да стигне и до други. Последвайте Facebook групата ни „Технологичното общество на България“, за да бъдете винаги информирани за новостите в света на технологиите, а и не само.
 Technology.bg Светът на технологиите
Technology.bg Светът на технологиите